Адаптив, мобильная версия или резиновый сайт
Еще совсем недавно владельцам сайтов нужно было постоянно следить за корректным отображением ресурса со всех браузерах, а сегодня этого уже мало. Для качественного и полного соответствия современным требованиям и потребностям нужно обязательно разработать мобильную версию сайта.
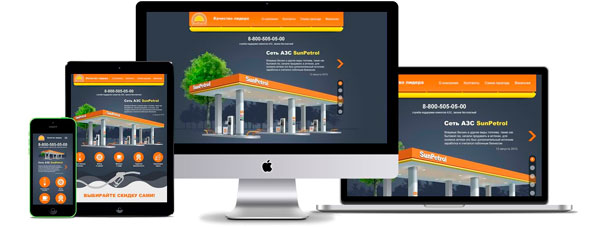
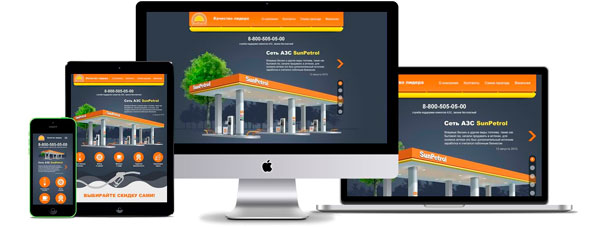
 Устройства бывают различными
Устройства бывают различными
На сегодняшний день около 70% пользователей интернета периодически или постоянно пользуются мобильными устройствами для связи с интернетом. Мобильные телефоны, планшеты, смарт-устройства и даже наручные браслеты - все это средства связи с глобальной сетью и каждый гаджет имеет свое разрешение, что и приводит к трудностям в отображении сайтов.
Небольшие разрешения и маленькие экраны делают сайт невозможным для использования потому что все кнопки и элементы получаются ничтожно малы, и кликнуть на них невозможно. Посетителю сайта приходится постоянно увеличивать изображения, прокручивать информацию, что неудобно и муторно. Основная масса мобильных устройств сегодня оснащена сенсорным экраном, взаимодействие которых с владельца происходит посредством пальца. Именно поэтому важно создать условия на сайте для нажатий пальцами. Еще одной проблемой является отображение ресурсов на новейших смарт-устройствах с функциями HD, на которых сайт может показаться миниатюрным и размещаться только на трети экрана.
Так как же адаптировать сайт под все возможные гаджеты?
Смарт-сайт, что это?
Понятие smart сайт сопутствует появлению других понятий как смарт-тв, смарт-часы и так далее.
Смарт-сайт - это приветливый сайт, который подстраивается под действия и поведение пользователя. Решения по дизайну принимаются в пользу адаптивного дизайна, мобильной версии или же резиновой верстки. Эти решения известны всем создателям сайтов и довольно популярны, но сами собственники ресурсов о них даже не имеют понятия.
Главное правильно определиться с выбором нужного решения.
Мобильная версия ресурса
Для крупных сайтов с большим потоком информации и обширным контентом имеет смысл разработать именно мобильную версию ресурса. Такая версия идеально подойдет для небольших разрешений экранов и их размеров дисплея. Мобильная версия позволяет создать удобную структуру сайта, выделить всю информацию в отдельные блоки и повысить привлекательность сайта. Создание мобильной версии - это довольно трудоемкий процесс, который требует прохождения всех этапов программирования сайта. Важно чтобы стиль мобильной версии был идентичен с главным ресурсом, чтобы пользователи могли его распознать. Мобильные версии способствуют и повышению скорости загрузки сайта в виду своей "легкости".
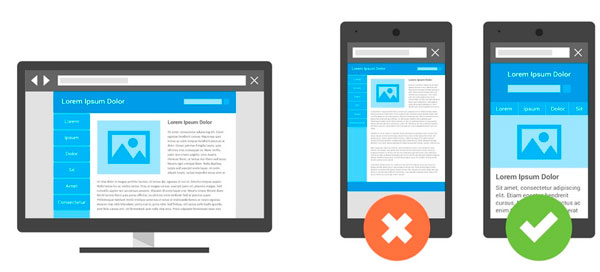
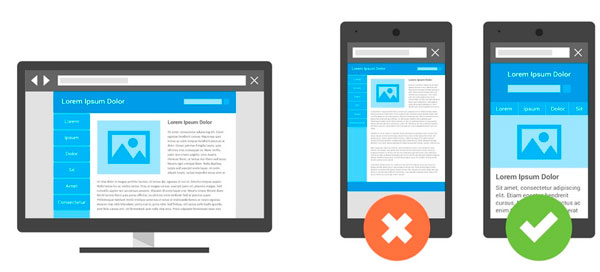
Адаптивный дизайн
Для многих сайтов целесообразно использовать адаптивный дизайн, который создается на основе сетки, где структурированы все блоки. Дизайн с такой сеткой позволяет с легкостью подстраиваться под любые экраны и разрешения и позволяет отображать сайт в удобном виде, без необходимости горизонтальной прокрутки.
Резиновая верстка
Резиновые ресурсы чем-то схожи с адаптивными по визуальному представлению. Эти сайты имеют свойство растягиваться или сужаться как резина под любые экраны, но на небольших разрешениях структурированные блоки могут менять свое положение. Все же такой способ более уместен для загрузки сайта на больших экранах. Резиновый сайт является довольно экономичным вариантом и не нуждается в проработке дизайн-макетов.
Чтобы ваш ресурс соответствовал всем требованиям, продумайте все варианты адаптации, посоветуйтесь с профессионалами и опирайтесь на анализ поведения пользователей. Если вы будете способствовать комфортному взаимодействию пользователей с вашим сайтом, вы получите увеличение трафика, завоюете доверие клиентов и увеличите число конверсий.

Добавлено: 15-10-2022
 Написать:
WhatsApp
Telegram
Написать:
WhatsApp
Telegram 
 Устройства бывают различными
Устройства бывают различными